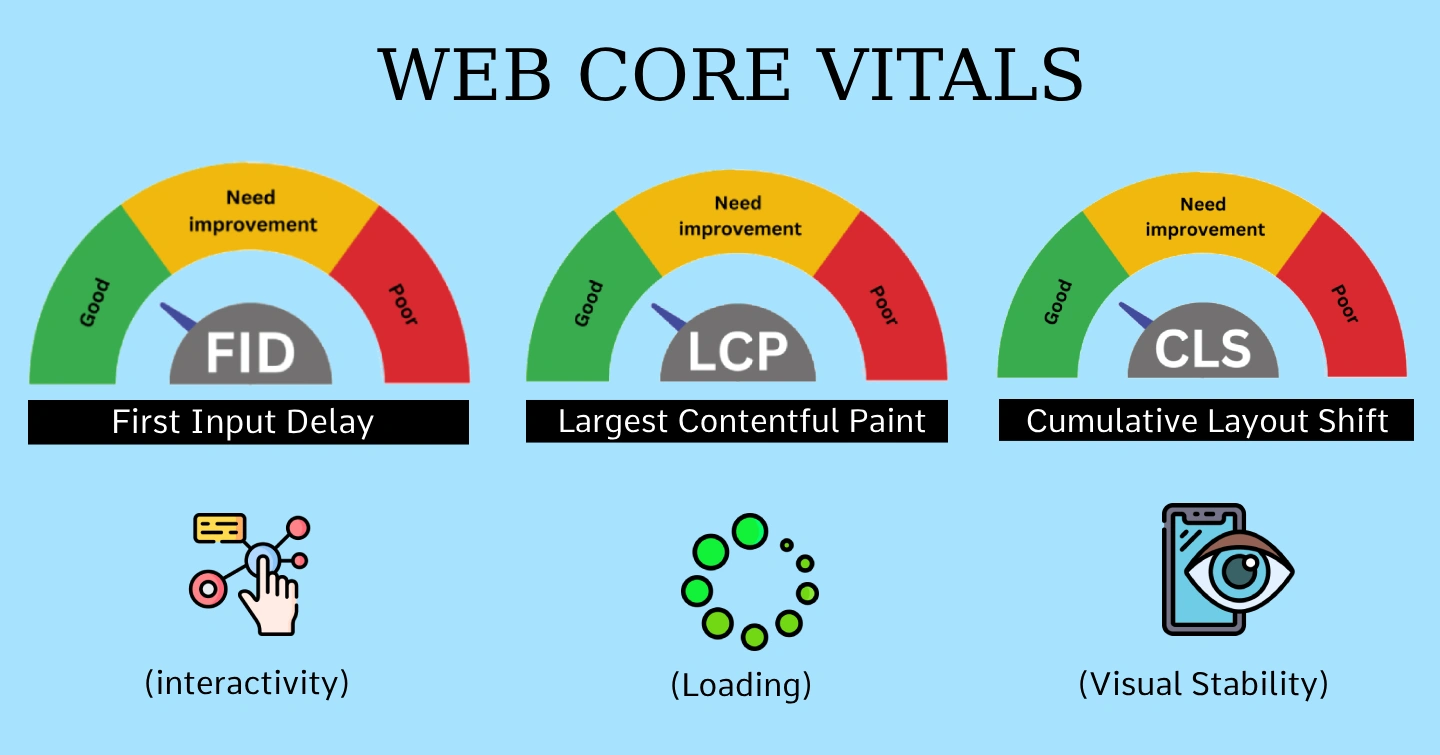
What is web core vitals?
Web Core Vitals, a group of three metrics, are not just technical jargon. They are the key to understanding and improving your website’s user experience. By mastering these metrics, you boost your website’s ranking in search results and gain the power to provide a superior user experience. As a website owner, developer, or digital marketer, this knowledge empowers you to take control of your website’s performance and SEO and confidently navigate the digital landscape.
Web Core Vitals, a group of three metrics that evaluate a webpage’s speed, interactivity, and visual stability, are more than just ranking factors for SEO. They are a crucial subset of factors that form part of Google’s ‘page experience’ score, a comprehensive evaluation of your page’s overall user experience. By improving these metrics, you can significantly enhance your website’s ranking in search results and offer a superior user experience, as recognized by Google’s page experience score, thereby increasing your website’s visibility and credibility in the eyes of the most popular search engine.
Main three pillars of Web Core Vitals are:
- First input Delay (FID): First Input Delay (FID) is a crucial metric that measures the time it takes for a user’s first interaction with your website to be processed. This text refers to any interactive element that initiates an action, such as a button or link.FID is essential because it reflects your website’s responsiveness to user actions. The lower the FID, the more responsive your website is, leading to a better user experience.
- Largest Contentful Paint (LCP): To ensure a good user experience, it is crucial to prioritize a web page’s loading performance. The loading time of a page’s most significant element, like an image or text block, can be measured by Contentful Paint. It is measured when the user begins loading the page and should take no longer than 2.5 seconds to load.
- Cumulative layout shift(CLS): CLS measures how much the layout shifts unexpectedly when users view a webpage. A low CLS helps ensure a delightful user experience and should be less than 0.1. It measures how many changes occur when a web page loads and is an essential metric for visual stability. A bad CLS can negatively impact the user experience, such as when a banner appears and pushes all the content under it, causing users to select the wrong product. Bad CLS can be measured from things like the one above. CLS calculates how often unexpected layout changes.
These metrics measure a website’s loading speed and user experience and are increasingly important for SEO. We will discuss it here.


Benefits of Web Core Vitals:
Incorporating Web Core Vitals as a ranking factor is a technical necessity and a strategic decision that can significantly impact your website’s performance, usability, and engagement. Adopting this approach can enhance user experience, offer better services, and boost your chances of ranking higher on Google. It gives you a competitive advantage in the digital realm and opens up a world of possibilities for your website’s success, making your efforts worthwhile and rewarding.
By focusing on the aspects of user experience that matter most to your visitors, you can deliver a better service and increase your chances of ranking higher on Google.
Web Core Vitals can also help you identify and fix issues affecting your site’s quality, such as slow loading, layout shifts, or unresponsive elements.
Challenges of Web Core Vitals:
Using Web Core Vitals as a ranking factor does pose some challenges, but with the proper knowledge and preparation, you can overcome them. One of the main challenges is that Web Core Vitals are dynamic and can change over time, depending on the user’s device, browser, network, and behavior. However, by monitoring and measuring your Web Core Vitals regularly and updating your site accordingly, you can stay ahead of these changes. Remember, Web Core Vitals are only one factor that determines your ranking, and you still need to balance them with other SEO best practices, such as content quality, relevance, and authority. With the right strategy, you can effectively navigate these challenges and maintain a robust online presence.
You must also be aware of and prepared for some challenges when using Web Core Vitals as a ranking factor. One of the main challenges is that Web Core Vitals are dynamic and can change over time, depending on the user’s device, browser, network, and behavior. You must monitor and measure your Web Core Vitals regularly and update your site accordingly.
It is imperative to optimize your website for better performance continuously. This can include caching, image optimization, and code minification.
Conclusion:
Optimizing your website’s Web Core Vitals can seem daunting, but you’re not alone. Our experienced and professional developers are here to create custom websites that meet your needs. We also offer a full range of support services, including maintenance, optimization, and security updates. With our help, you can confidently take your website’s performance to the next level, knowing that you have a reliable partner in your journey.