The field of web development is evolving rapidly, and it’s essential to grasp the intricacies of various tools and frameworks. React.js and Next.js, two innovative players in this area, each with unique functions, are reshaping how we build web applications. Understanding their strengths is not just vital but also fascinating.
What is React.js?
React.js, a JavaScript library developed by Facebook, aids developers in building user interfaces. It can be likened to constructing a building; instead of handling everything at once, React enables the division of the project into smaller, more manageable fragments. This allows for the creating of reusable components, such as buttons and forms, which accelerates development and simplifies updates.
A prominent feature of React is the virtual DOM, which identifies the minimal changes required to update the UI instead of altering the entire page. This results in faster and more responsive websites.
What is Next.js?
Vercel’s next.js framework streamlines complex tasks by building on React’s capabilities. It provides server-side rendering (SSR) and static site generation (SSG), enhancing website speed and search engine optimization.
SSR pre-renders the page on the server, resulting in faster load times, which is crucial for users and search engines like Google and Yahoo. next.js additionally automates many setup responsibilities, allowing builders to focus on function development.
Key Features:
React.js Features:
– Virtual DOM: It updates only the necessary page parts, improving overall performance.
– JSX: This allows the writing of HTML-like code inside JavaScript, making it more readable.
– Unidirectional data flow: This simplifies state management.
– Hooks: They provide a way to manage states and effects without using classes.
Next.js Features:
– Server-Side Rendering (SSR): This generates pages on the server for faster loading.
– Static Site Generation (SSG): It creates static HTML for improved performance on less dynamic sites.
– File-Based Routing: Automatically sets up routes based on file structure.
– API Routes: These allow the creation of API endpoints within the same project.
– Code Splitting: optimizes load times by initially loading essential code only.
When to Use React.js or Next.js?
When to Choose React.js:
– Single-web page applications (SPAs): This is good for apps with high user interaction.
– mobile development: you may utilize React Local to create mobile apps for iOS and Android.
– complicated UIs: It efficiently manages complicated user interfaces.
When to Choose Next.js:
– Static Websites: Excellent for blogs or portfolios primarily consisting of static content.
– SEO-Heavy Projects: Useful for sites where SEO is paramount.
– Large-Scale Apps: Supports server-side rendering and performance optimizations.
Pros and Cons: React.js vs. Next.js
Pros of React.js
– Flexibility: React provides exceptional flexibility in project organization.
– Large Ecosystem: Offers various libraries and tools.
– Active Community: A robust community provides support and resources.
Drawbacks of React.js:
– SEO Challenges: Client-side rendering can complicate SEO.
– Setup Complexity: Initial setup might be daunting for beginners.
Advantages of Next.js:
Designed for SEO and Performance: Utilizes built-in server-side rendering (SSR) and static site generation (SSG) to improve overall performance.
Efficient Setup: Simplifies backend configuration to expedite project launches.
Integrated API Routes: Enables full-stack development by providing the ability to create APIs within the same project.
Disadvantages of Next.js:
– Steep Learning Curve: This can be challenging for React users.
– Customization Limitations: Some built-in features may only cater to some requirements.
Comparison Between React.js and Next.js:
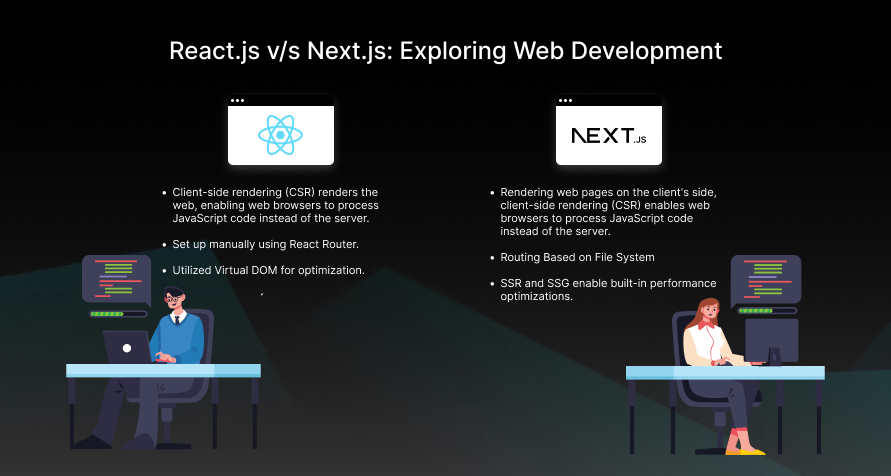
| Feature | React.js | Next.js |
| Rendering | Client-side rendering (CSR) renders the web, enabling web browsers to process JavaScript code instead of the server. | Rendering web pages on the client’s side, client-side rendering (CSR) enables web browsers to process JavaScript code instead of the server. |
| Routing | Set up manually using React Router. | Routing Based on File System |
| Performance | Utilized Virtual DOM for optimization. | SSR and SSG enable built-in performance optimizations. |
| SEO | Some more organization is necessary. | The preset configurations are optimized for server-side rendering (SSR) and generating static sites (SSG). |
| Set up and Configuration | Requires both build tools and configuration | The smallest amount of setup required |
| Flexibility | It can easily be adjusted and is capable of being incorporated with a variety of libraries and tools. | Selecting conventional methods over personalized ones can avoid adaptability to new situations. |
| API Handling | The backend setup must be separate. | API routes that are pre-installed. |
| Community and Ecosystem | A community that is both extensive and engaged. | The React ecosystem includes a growing community. |
Conclusion:
Both Next.js and React.js have distinct advantages designed to enhance user experience. React.js provides excellent flexibility and is well-suited for creating intricate and dynamic user interfaces. At the same time, next.js gives a complete framework for growing high-overall performance, search engine optimization-pleasant web applications with minimal setup required. The decision between the 2 depends on particular challenge needs, which include performance necessities, SEO concerns, and the development manner.
Knowing the key features, practical applications, benefits, and limitations of Next.js and React.js helps developers make informed choices and pick the right tool for their upcoming website projects. This knowledge gives them the confidence to navigate the constantly changing world of website creation.