This blog will examine WordPress and React.js, two distinct technologies utilized in website and blog development. Each has its strengths, weaknesses, and suitable applications. We’ll explore each other’s strengths and weaknesses and highlight their differences.
What is WordPress?
WordPress is free software that can be altered to suit individual needs. It’s open-source, meaning users can modify and customize it according to their requirements. WordPress is well known for its simplicity and versatility and its vast selection of themes and plugins, which enable Users to incorporate different features and functionalities into their websites without having to write code from scratch.
WordPress is a popular tool for managing online content. It is designed to help people quickly create and publish various websites. Its user-friendly interface allows for efficient content management, media, and site settings, even for users with limited technical expertise.
What is React JS?
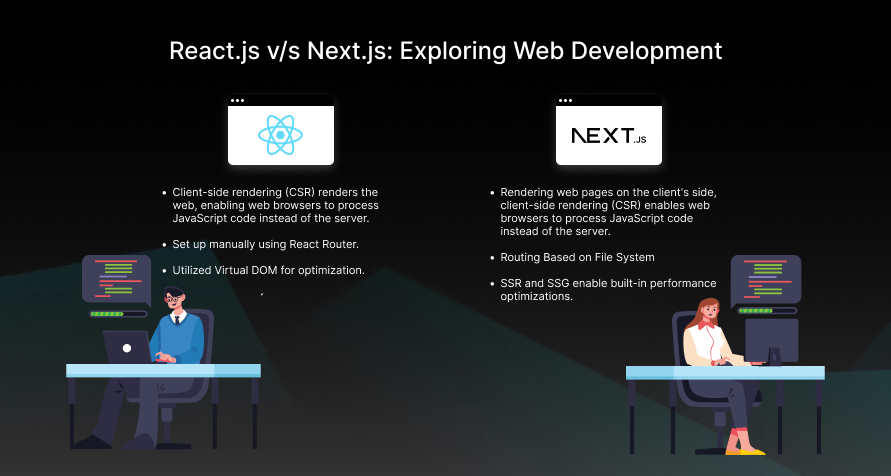
React.js is focused on creating reusable UI components that can efficiently update and render data changes. It’s known for its declarative and component-based approach to building user interfaces, which helps developers write modular, maintainable, and scalable code.
React.js is often used to build dynamic and interactive user interfaces, especially for single-page applications (SPAs) where content is dynamically loaded without requiring full page reloads. It’s commonly used with other JavaScript libraries and frameworks, as well as with backend technologies, to create full-stack web applications.
The choice between WordPress and React.js depends on project requirements, tech expertise, and preferences for ease of use, customization, performance, and scalability.
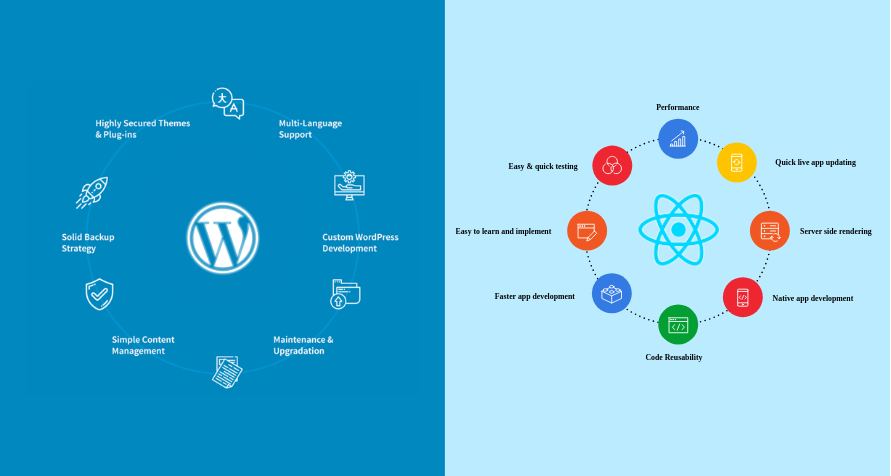
Comparison between WordPress and React JS:
WordPress and React.js are popular technologies used in web development, but they have different purposes, strengths, and weaknesses. Here’s a comparison between the two:
| Aspect | WordPress | React JS |
| Purpose: | WordPress is a user-friendly tool for creating websites, blogs, and e-commerce sites. It’s easy to use and manage. | React.js is a widely used JavaScript library for developing user interfaces. It is used to create user interfaces in single-page applications. The library focuses on creating reusable UI components that can be used throughout the application. |
| Technology Stack: | WordPress is a PHP-based open-source content management system that uses MySQL for database management. It also utilizes HTML, CSS, and JavaScript for front-end development. | React.js is a JavaScript library developed and maintained by Facebook. It can be used with various backend technologies, such as Node. Js is often used with other libraries and frameworks, such as Redux for managing state and React Router for routing. |
| Flexibility and Customization: | WordPress empowers users with its effortless customization options. Many themes and plugins make personalizing websites accessible, even for those without coding knowledge. WordPress development skills may require more extensive customization. Still, the platform’s user-friendly interface ensures that users feel capable and in control of their website’s design. | React.js inspires confidence with its flexibility and component reusability. Developers have complete control over the application’s structure and behavior, making it a robust choice for building complex and highly interactive web applications. Its scalability and performance, especially for large-scale applications, instill a sense of reliability and trust in its capabilities. |
| Performance: | While WordPress can be optimized for performance, React.js may be less efficient for building highly dynamic and interactive user interfaces, especially for large-scale applications. | React.js is known for its high performance, thanks to its virtual DOM and efficient rendering mechanism. It creates fast and responsive user interfaces, making it suitable for modern web applications. |
| Learning Curve: | WordPress has a user-friendly interface and extensive documentation, making it easy for non-technical users and beginners to learn. | React.js has a steeper learning curve than WordPress, especially for developers new to JavaScript frameworks. However, once developers understand the core concepts of React.js, they can build robust and scalable applications. |
| Community and Ecosystem: | WordPress has an active community of developers, designers, and users who contribute to its growth. This robust support system ensures that users feel secure in their choice of WordPress, knowing they have access to a wealth of themes, plugins, and support. | React.js has a strong community, and Facebook supports it. It has become popular among developers due to its extensive ecosystem of libraries, tools, and resources. |
In summary, while WordPress is well-suited for building content-focused websites with minimal technical expertise, React.js is more suitable for developing highly interactive and customizable web applications, especially for developers with JavaScript expertise. The decision to use WordPress or React.js depends on project goals and requirements.
Conclusion:
After reading this blog, you should better understand WordPress and React.js and their suitability for different projects. In today’s rapidly changing world, websites and web-based solutions are crucial for accessing products and services. Suppose you’re considering a fast, attractive, and user-friendly e-commerce platform. In that case, Drop Techno Lab is here to provide you with the best solutions and services for your business’s profitable growth and success.